This is the first post of a series of posts on creating a Launch extension.
This series will try to show you the Launch architecture in order to provide with a proper guide through this creation process.
What is an Extension ?
For the very basic introduction, I would imagine that you are going to skip that part but just in case : an Extension is an application that you can install in your Tag Manager system for Adobe (Launch). It is a wrapper of some JS functions and should facilitate the user workflow to create specific actions / conditions / events.
Extensions can be private or public. It means that you can create the extension only for your company to use, or you can create an extension for all the companies. In any case, you have to install the extension in order to use it.
Some “famous” extensions :
- Adobe Analytics : Allows you to setup adobe without code (or trying to)
- Facebook : Set the pixels tracking for Facebook.
- Google Floodlight : Set the pixels for Google Floodlight.
Extension Creation
Adobe documentation on Launch extension is quite exhaustive and incorporate a lot of information. However, I feel that the organization of the documentation and the explanation details are permitting a complete overview on how everything are coming together.
It is quite hard to find your way through and the level of explanation are not detail enough if you are not a (node) JS developer and not familiar with programming application. The amount of effort that is required to create a module is vague and I intend to create tutorials for a more beginner audience. I will try to develop the concepts exposed in the documentation and how you are actually implementing them.
You can find the different scripts that I am going to show in my github account :
https://github.com/pitchmuc/launch_extension
On that note, from the resources available to understand how to create an Extension, I can only recommend the Adobe documentation (of course) but also the series from Jan Exner, that covers some parts of what I will explain here :
- Adobe Documentation :
https://developer.adobelaunch.com/extensions/ - Web Analytics for Developers : https://webanalyticsfordevelopers.com/extensions/
What should I know for creating a Launch Extension ?
Thanks to the effort of the Adobe team, creating a Launch extension is definitely super easy, in comparison on how much impact it can have to your (or other) company, I find it quite simple. However, you need to have some basic knowledge to have before you can start.
I’ll try to give you a simple check list so you will be able to follow the following posts on that topic.
- Adobe Launch: This is obvious but I will always encourage people to see what Adobe Launch can already do before starting coding an extension. You need to make sure that you will not create something that is already existing and being coded by smarter people. Obviously, you would need access to Launch to test your extension.
- JavaScript: It is not necessary to know a lot of JavaScript but the extension will mostly be a wrapper of JavaScript functionalities you want for your website. So you need to be able to write these functionalities. It is not necessary to know nodejs or any server-side JavaScript language, but of course, knowing more is always better.
- HTML and CSS: Those two
programminglanguages are required to build your interfaces for your extension. You don’t need to be an expert in order to use it but if you want to do fancy stuffs, you’ll have to brush up your knowledge.
Bonus
- Web Technology: a bonus knowledge is to understand how website work and all the possible application you can use or have within a website (API calls, Cookie storage, local or session storage, HTTP header). This is not mandatory for your application but knowing it will enable more possibilities for your extension.
Where do I start for creating a Launch Extension ?
The first thing that you would need to do in order to create a Launch extension is to install nodejs.
“What ? But you told me that I don’t need to learn it! LIAR !”
Don’t you worry, you won’t need to actually learn how to code with Nodejs but you will need it to scaffold the project. It is technically possible that you create everything from scratch but Adobe provides a very useful tool in order to realize that. Why should we not use it ?
You can install nodejs on the official website.
Once you have installed it, we can start our project.
Create a folder that will contains your app and enter it.
In that folder, you start a console terminal and type (or copy-paste) this:
npx @adobe/reactor-scaffoldWhat is that npx command doing ?
npx is a tool integrated within nodejs in order to execute package, they run it directly from the command-line interface when you call them.
Using the normal package manager (npm) you would need install the package first and then use it doing the following:
npm myPackage
myPackage Problem of that method is that only globally installed packages could be used in such way. You will need to specify the path of each local packages to run them.
npx is simplifying the usage of package within node, but it will still download and install the package on your machine. If it is already there from a previous command line, it will execute it from the cache.
This method also ensures that you are always using the latest version of the package.
What can I scaffold ?
The package from adobe will help you generate a structure for your extension.
When running this extension, you will need to provide these information :
- name : This has to be unique for the all Launch eco-system. I will strongly encourage you to add name of your company or from your agency in order to make sure to render this name unique.
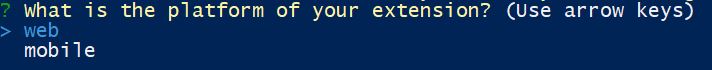
- Extension type : Web or Mobile. In our case, we will focus on web extension.
- Starting version : by default 1.0.0, I would recommend to start with 0.0.1 because you want to only import incremented numbers. Your first version uploaded will probably be an internal version that you will need to improve.
- Description : This will help users to understand what your extension is supposed to provide.
- Author : Who has contributed to that Extension ? You can provide a company, name of actual developers.
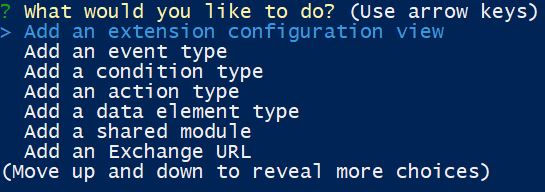
- What will be provided by your Extension : This is the most important part of the scaffolding package. It enables you to add all the different elements that is required for your extension. It is just the skeleton of your project, but it will really simplify your understanding on how the different extension module are working together.


The Extension modules
I will explain the different modules and how to write them in a different series of posts. I will also cover additional topics that are required in order to take full advantage of the extension library possibilities.
On that note, in this series, you may want to take a look at :
| Article | Content |
| Introdcution to Adobe Launch & Extension Creation | This posts covers the basic of what you need to know in order to start with this series of articles. |
| Architecture and dependencies within modules | This posts covers the architectures and how the different modules are linked between each others |
| Global Extension Configuration | This article explains how to set up your configuration HTML file. It is the core configuration module of your extension. |
| Event type module | This article will show you how to build an event module. Every module will have a configuration part (HTML) and wrapper(JS). |
| Condition module | This article will show you how to build a condition module. |
| Action module | This post will be related to the action module and how to build it. We will also see how you can actually import some cool feature of the launch library. |
| Data Element module | This article will be developing the possibilities of the Data Element module |
| Shared module | This article will focus on the shared functionality that you can write and share with other extension developpers to used. We will also used a feature shared from Adobe Analytics to show you how to use it. |
| Other features | The other features that are related to Launch Extension. I will cover additional (and important) information there. |
| Testing your extension | How do I debug my Extension ? |
| Releasing and updating your Extension | How do I publish my Extension into Launch ? And after, how do you update it ? |