On this post, we will try to evaluate if Launch is actually a good Tag Manager and what are the biggest difference between DTM and Launch.
Launch Tag manager by Adobe
This Tag manager is around for some time now and will replace pretty soon DTM, the legacy tag manager that has been running for a while.
DTM (Dynamic Tag Manager) was a good tag manager but I am actually glad that Launch came to replace it.
Breaking the ice for a starter, I can give you the result of my thought now :
- Yes Launch is a good Tag Manager
- Yes Launch is better than DTM
- Yes Launch has some “caveats”
I will explain how I came to this conclusion, what is nice and what is not so nice about Launch in the coming paragraph.
It will require for you to have some understanding of Tag Management.
Launch vs DTM (Dynamic Tag Manager) – Technical side
(For a pure comparison between Launch & DTM regarding the interface, I would recommend this article from Jim Gordon : https://jimalytics.com/tag-management/adobe-dtm-vs-launch/ )
First of all, DTM is a very 201x tag management tool, the good thing about DTM was actually the possibility to have the _satellite.pageBottom() function at the end of the page, that launch most of the rule.
When DTM was launched (or bought from Satellite – common practice from Adobe), it was not so common that multiple function could fire the different tag. Most of the tag manager could listen to DOM event to send the tag but not all could do something between head and DOM.ready() event.
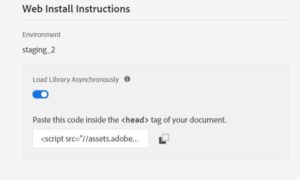
Asynchronous capability
DTM was answering this issue and it was really nice but this came with a caveat : DTM was a synchronous Tag Manager, because for having a bottom rule fire, you need to have the Tag Manager loaded before the function is reached by the document.
Nowadays having synchronous application is kind of old-school and the new website are (almost) all build with async modules that can load independently from each other. This is the first good thing of Launch, it is asynchronous and therefore you won’t get (fair) complains from IT about your tags slowing your website.
This asynchronous capability is of course coming with some caveat as well.
Imagine that you would like to get some tag in the <Head> of your website, a testing tool like optimizely or target. This will be possible… but asynchronously. Therefore you couldn’t avoid the famous flicker effect. The good thing is that Testing is moving away (or should move away) from on-page DOM manipulation to server-side modification.
Multi-repository architecture
The other big technical difference between Launch and DTM is its possibility to get different repository for your tags depending on your environment. Let explain a bit.
Launch is based on a multi-repository architecture. Unlike DTM and most of the Tag Manager (at the time of this blog post), the property is not based on a repository. In DTM, you would have a repository for your tag, a symbolized as an environment.
The good thing for DTM is that there were 2 type of environment available : Staging and Prod.
That was already good as you could set your dev environment on Live (through the DTM switch plugin) and test your dev environment on live…. Sounds crazy but really helpful.
Launch is going even further than that by allowing the possibility to have a different repository, or adapter in Launch world, in your own property.

Those adapters, repository, host your code and take care of the update, merge and so on…
Attached to that is your environment. This is where the beauty come as you can technically have different adapters for your different environment.
In Launch there are 3+ environment type :
- Development
- Staging
- Production
Why did I wrote 3+ ?, because you could have the multiple development environments in case different persons are actually working on Launch at the same time.
Let’s say that you have your testing manager updating is code /experience on one page and at the same time you have you web analytics manager that update his tracking on the same page (or bunch of pages). You don’t want to interfere between each other work, therefore setting up different development environment enable you to see different version of your development environment within one page.
Here is the way it could look for each of your environment :

each one of them having their own code to set on your page :

This enable more flexibility and more security for your implementation.
Minify & archive your code
Launch also provide a nice feature that was quite forgotten with DTM, it automatically minify the code that you place in the DTM.
On top of that Launch store the minify AND the normal version of your code. You just have to remove the “minify” of your text source.
If you don’t know what minification is : https://en.wikipedia.org/wiki/Minification_(programming)
Example :
http://assets.adobedtm.com/launch-ENasqb22b074415f9ad59f12cb4b536.min.js : this is the minify version
http://assets.adobedtm.com/launch-ENasqb22b074415f9ad59f12cb4b536.js : the normal version
This nice feature enable better performance without removing debugging possibilities.
The other good thing come with Launch is the possibility to archive your code as zip file (instead of .js for web properties), allowing even reduce packet size to your browser.
It is also useful for the following reasons :
-
You are self-hosting the library, but don’t want to setup the SFTP adapter for delivery
-
You need to run code analysis on the build prior to deployment
-
You just want to look at all the build contents to see what’s in it
More info about this : https://docs.adobelaunch.com/publishing/environments
Rule implication
As you have probably have realized if you have used Launch, the new library is now built on events. It means that there is no automatic call for when the _sattelite.pageBottom() tag is reached. You have to specific this condition if you want your tag to be fire. This provide better flexibility for you to determine what is a page load.
One of the best thing that comes from the previous implication, especially the asynchronous part, is the possibility to select the window.loaded event when firing the rule.
Before you had to write the script yourself and that could cause some issue when loading an extension or library on the pageBottom call.
Why would you do that ?
Basic example : You are waiting for your Data Layer to load and he is built asynchronously.
Some may say that there was still a possibility to call a Direct Call rule for firing the tracking when the Data Layer was ready but it was a patch of something that is basic of all new implementation. We load asynchronously as much as possible and the Tag Manager should be able to deal with that. Launch is able to realize this and this feature is appreciated, and even probably under-estimated for non-techy web analyst.
I hope that this article gave you an overview of what important change Launch has introduce as Tag Management and why it is one of the best tool on the market for Tag Management.
I didn’t speak yet about the possibility to create your own module for Launch, this is also something that is really interesting for IT and developers, unfortunately I didn’t have the opportunity to test it out. I will update this article as soon as I have the possibility to do so.
For some tricks and tipps on Launch, I would recommend 2 blog posts I found interesting :
- https://33sticks.com/direct-call-rules-launch-new-power-passing-additional-info-_satellite-track/ (passing additional info to direct call rules from the famous – Jenn Kunz)
- The Mozilla documentation to create custom events (yes, you can listen to custom events) : https://developer.mozilla.org/en-US/docs/Web/Guide/Events/Creating_and_triggering_events