On this article I will quickly focus on how the Adobe Extension creation is structured and how the dependencies are building up together.
Project Structure
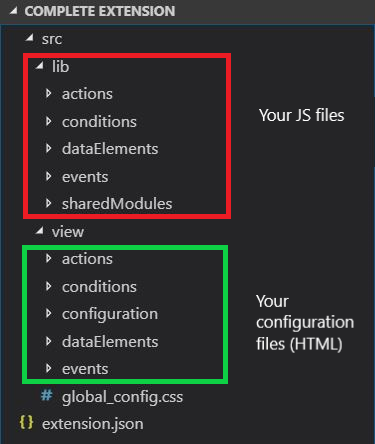
Once you have used the scaffold tool to create your extension. You will have generate a folder.
In this folder there would be the different files that you will need to create your extension and make it work.
On my example below, I decided to create a module for everything (event, condition, action, data elements,…). Therefore it will contain every type but if you are only developing for specific modules, it will show you a limited number of folders.

As you can see, the JS files and the configuration files are separated.
Configuration files (view folder)
Those files are HTML files that will present an “User Interface” to the user so he can set the different information your extension required (or not).
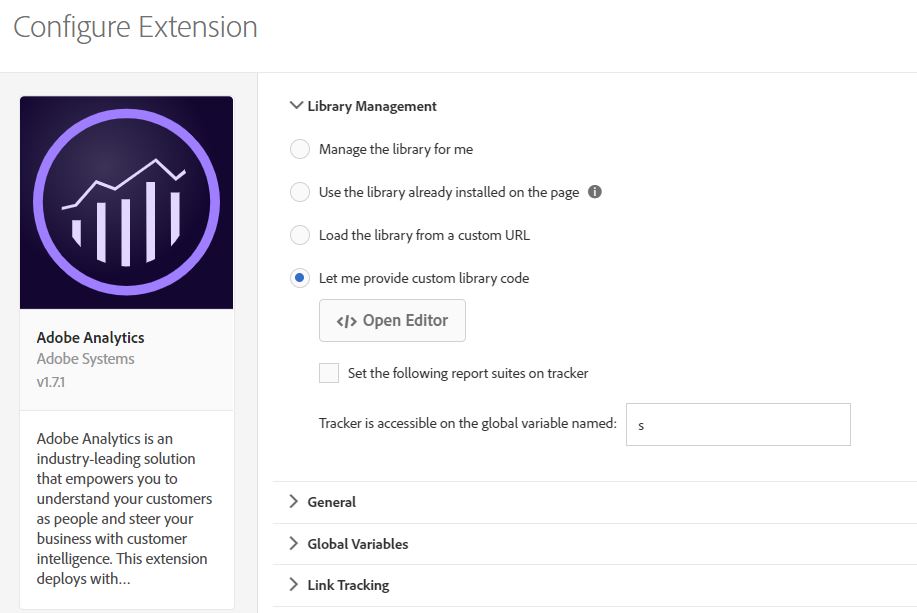
The configuration is the global Extension configuration interface that you are going to code.
To give an example, you can have a look at what Adobe Analytics extension configuration is about :

This is the only stand alone interface that you are going to develop. The rest of the folder / HTML files are related to the different module that you are going to write.
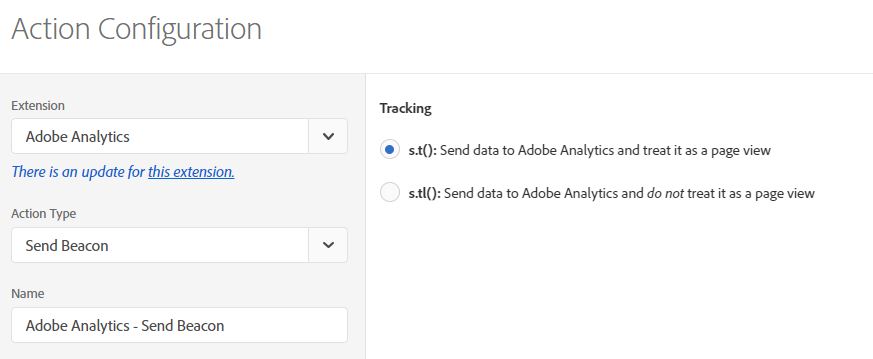
The HTML that you are going to code on those file is going to be displayed when the user configure the exact element of your extension.
To stay with Web Analytics, these HTML page are the different actions configuration that Adobe Analytics provide.

However, don’t worry, you won’t need to create everything from scratch. Most of the UI is created, you will just fill the text (and the different actions).
There is gonna be some JavaScript in those files because you will want to retrieve the values given by the user, one way or another.
JS Files (lib folder)
When you are coding your extension, once you have finished to set up the configuration, you can code the JavaScript file that is going to be executed when your extension runs in your website(s).
This file is what is going to be loaded by Launch when a rule is using your extension. You can use the information provided by the extension configuration to run your script.
The extension code is going to be executed in the module.export function, and you will need to either return what your extension is supposed to return ( i.e. : ‘true’ or ‘false’ for a condition) or just execute the script that you want your extension to execute (i.e. : for an action you don’t have to return anything).
It is important to notice that you would need to declare the variables before using them because the file is using the “strict” mode. It is easy to overlook this detail and wonder why your extension is not working (happen to me at least 🙂 )
Relation between configuration and JS
You may be wondering how you can use the information integrated in your extension configuration to your actual extension script…
There are different way to retrieve the information :
Setting object
You will see that the module.export is using one argument, that is the “setting” parameter. This setting is the object that you have passed when actually setting the module configuration.
In order to use the the setting object, you will need to know what type of key value pair you have set in your object.
imagine that I have returned this object in my module configuration :
myObj = {'key':'something'}
In the module JavaScript, you will be able to use that object my calling its key.
module.export(setting){
var value;
value = setting.key; /*will return "something" in the value variable*/
}
Extension configuration
Using the configuration of the module is pretty straight forward, however, you may be wondering how you can leverage the global extension configuration.
In order to do that, you would need to call the turbine engine. The turbine engine is the core of the Launch application, it is what glue things together. It has several methods that we will discuss in another post but it has the possibility to call the extension configuration and to return the object that you have passed within your configuration.
You call the object by using this method : turbine.getExtensionSettings()
The object that you are retrieving is exactly the object that your Extension configuration has saved.
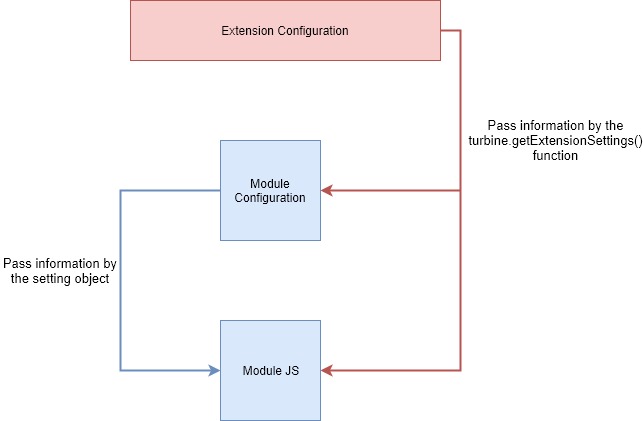
Here is a recap on how the information are passed between files.

Schematic View on how Extension scripts works together
On this series, you may be interested in these other articles :
| Article | Content |
| Introdcution to Adobe Launch & Extension Creation | This posts covers the basic of what you need to know in order to start with this series of articles. |
| Architecture and dependencies within modules | This posts covers the architectures and how the different modules are linked between each others |
| Global Extension Configuration | This article explains how to set up your configuration HTML file. It is the core configuration module of your extension. |
| Event type module | This article will show you how to build an event module. Every module will have a configuration part (HTML) and wrapper(JS). |
| Condition module | This article will show you how to build a condition module. |
| Action module | This post will be related to the action module and how to build it. We will also see how you can actually import some cool feature of the launch library. |
| Data Element module | This article will be developing the possibilities of the Data Element module |
| Shared module | This article will focus on the shared functionality that you can write and share with other extension developpers to used. We will also used a feature shared from Adobe Analytics to show you how to use it. |
| Other features | The other features that are related to Launch Extension. I will cover additional (and important) information there. |
| Testing your extension | How do I debug my Extension ? |
| Releasing and updating your Extension | How do I publish my Extension into Launch ? And after, how do you update it ? |