On this article we will focus on a tutorial to create a Launch Extenion module for the condition.
Condition in Launch
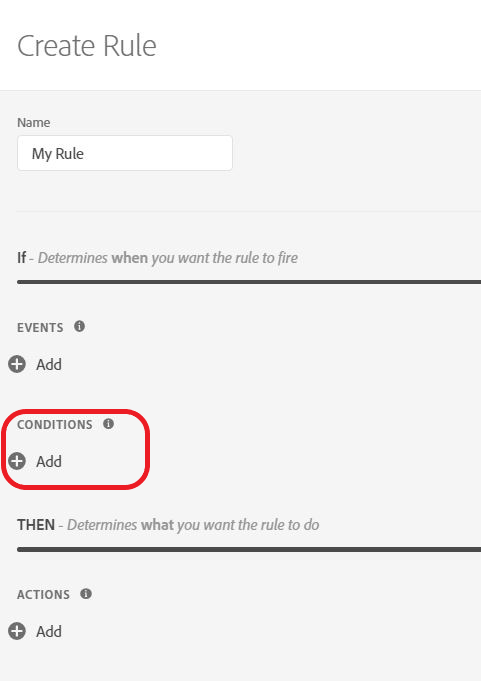
A condition is a way to define if a rule is going to fire or not. In order to fire a rule, we need an event, as seen in the related article about event triggering. However, you may want to prevent this rule to fire depending certain conditions.

You can use custom code to directly write the JavaScript condition that you would need to have in your rule. it is giving you lots of freedom.
However this is not doable for users that don’t know any JavaScript.
Notice that there are 2 ways to make a condition. There is Regular logic, that will execute the action if the condition is met. There is the Exception logic, that will prevent the firing if the condition is met. They are 2 faces of the same coin, here.
You can also use some predefined condition that has already been implemented, or at least their template. There are a lot, and I will name the more interesting ones (or most used).
Preexisting Conditions :
- cookie : will check for a specific cookie value
- value comparison : will do a comparison with a value hold by a Data Element
- variable : will enable to check for a specific JavaScript value.
- Page Views : will fire when the user reach or until the user reach or when the user reach a certain amount of page. (session & lifetime based)
- Max Frequency : will fire the actions only once per page view / visit / visitor / X seconds, etc…
- sampling : will return true 50% of the time. really cool for A/B testing without A/B testing tools.
- Browser : type of browser to check
- Domain
- Protocole
- Path (with or without query string)
- query string
You see that there are a lot of condition that pre-exist and should help the non-developer being able to use the one he wants.
Requirement for Conditions
For the condition, you will need your component to return true during the evaluation of your condition. This is the only thing that your component need to do.
In our case, we will look for a certain value within the localStorage. This option is not yet provided by Launch so we would like to prepare our condition, and therefore the user will not have to code this option himself.
We have used the configuration of the Extension to define which localStorage key to look for. Now we will use the condition configuration to define the value to look for on this key.
Note that this is not mandatory, you could set everything directly in your code and your users won’t have to fill anything. I am doing it this way in order to make it a bit more interactive.
Condition HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Condition</title>
</head>
<body>
<h1>Condition Template</h1>
<p id="fill">this extension is going to check for a specific value within this local storage : </p>
<p id="specificValue">This is my specific value : </p><input id='specValue'></input>
<p>if the value is there, it returns "true", otherwise it returns "false".</p>
<script src="https://assets.adobedtm.com/activation/reactor/extensionbridge/extensionbridge.min.js"></script>
<script>
window.extensionBridge.register({
init: function(info) {
var el = document.querySelector('#fill');/*define the element that I would like to focus on*/
if(info.extensionSettings){/*if the extension has global setting*/
if(info.extensionSettings.condition){/*if the extension has global setting for the condition*/
el.innerText += ' ' + info.extensionSettings.condition;
}
}
else{/*default use case*/
el.innerText += ' <nothing has been set in the Extension configuration>';
}
if (info.settings != null) {/*if there has been a setup saved earlier, I will re-use the info*/
document.querySelector('#specValue').value = info.settings.value;
}
},
getSettings: function() {
myObj = {};
myObj['value'] = document.querySelector('#specValue').value || "";/* retrieve the information*/
return myObj;/*return the object*/
},
validate: function() {/*you can return false after some condition to check the correct information has been provided*/
return true
}
});
</script>
</body>
</html>Condition JavaScript
As explained in my architecture article, you have to also provide a javascript file that will run on your website.
Please note the “use strict” on this file.
You can see that we retrieve the Extension setting by using the turbine.getExtensionSettings() function. it will returns the object that has been saved when the user configured that Extension.
You can find below the script I used with some comments:
'use strict';
module.exports = function (settings) {
var myGlobalSetting, myCondition; /* Declare the variables because of 'strict' mode */
myGlobalSetting = turbine.getExtensionSettings().condition; /* retrieve the localStorage key */
myCondition = settings.value; /* retrieve the value to compare */
if (window.localStorage.getItem(myGlobalSetting) == myCondition) {
return true
}
else {
turbine.logger.info('The condition is "' + myCondition + '" and the localStorage is "' + window.localStorage.getItem(myGlobalSetting) + '"')
return false
}
};
I hope that this article helps you to understand how to implement condition within Launch.
On this series, you may want to read these articles :
| Article | Content |
| Introdcution to Adobe Launch & Extension Creation | This posts covers the basic of what you need to know in order to start with this series of articles. |
| Architecture and dependencies within modules | This posts covers the architectures and how the different modules are linked between each others |
| Global Extension Configuration | This article explains how to set up your configuration HTML file. It is the core configuration module of your extension. |
| Event type module | This article will show you how to build an event module. Every module will have a configuration part (HTML) and wrapper(JS). |
| Condition module | This article will show you how to build a condition module. |
| Action module | This post will be related to the action module and how to build it. We will also see how you can actually import some cool feature of the launch library. |
| Data Element module | This article will be developing the possibilities of the Data Element module |
| Shared module | This article will focus on the shared functionality that you can write and share with other extension developpers to used. We will also used a feature shared from Adobe Analytics to show you how to use it. |
| Other features | The other features that are related to Launch Extension. I will cover additional (and important) information there. |
| Testing your extension | How do I debug my Extension ? |
| Releasing and updating your Extension | How do I publish my Extension into Launch ? And after, how do you update it ? |