On this article we will explain how we can debug our extension, test it and upload it to Launch.
Testing Locally
The first thing that you want to do, is to test your application back-end and for that you don’t even need to be connected to launch or to have internet access. Perfect task when you are on the road then.
You would need to have the adobe/reactor package downloaded, if not, and you have access to internet and you can actually use npx, instead of regular node command.
You will go to your extension folder and you will write this command in your console :
npx @adobe/reactor-sandbox
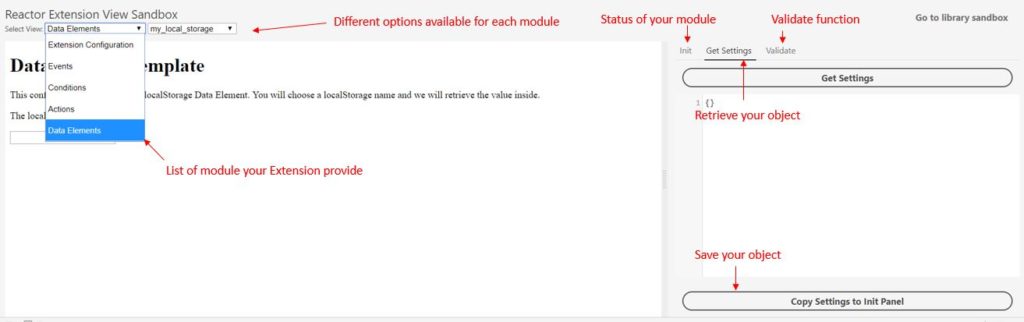
This will generate a localhost environment for you to test your application.
Usually, it is available on those urls :
- http://localhost:3000
- https://localhost:4000



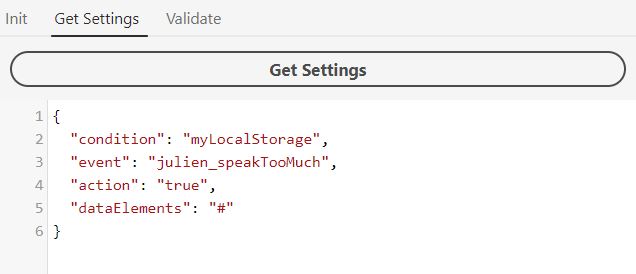
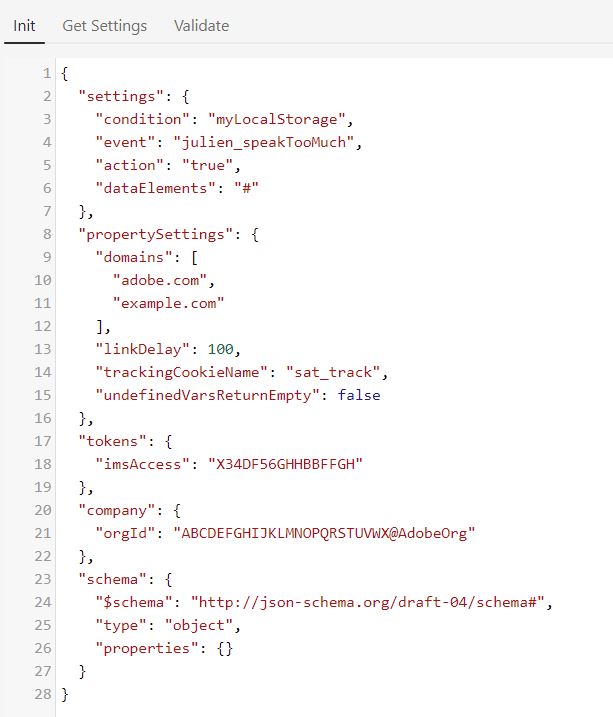
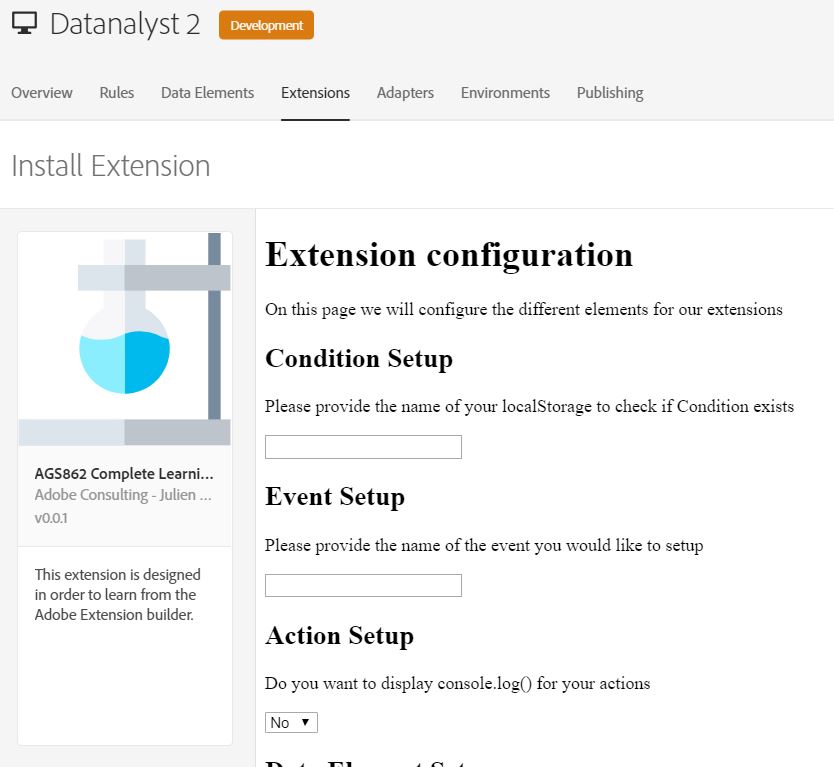
You can see that settings object contains the object I passed.
You can test the different scenarios that you have planned for your extension and play with the different options.
Upload on Launch (for testing)
Once you made sure that the configuration scripts are working the way that you want and it retrieves the information you want. You need to test your extension on a website.
For that you will upload the extension to Launch.
Before you are uploading the extension to Launch, you would need to create a package, ready to deploy.
In order to do that, you will realize the following actions in your extension folder :
npx @adobe/reactor-packager
This will create zip package based on your Extension version.
Once this is done and you have your package ready, you can upload it to launch by realizing this action in your console.
npx @adobe/reactor-uploader
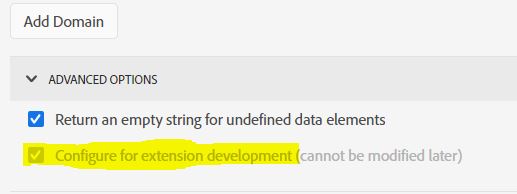
When asked for which environment, you chose the Production environment, however the Extension will not be live yet. It is going to be display on the Properties that has development enabled in their setting. (only for your account)

They will ask for your access token (one of the 2 options) to access the launch environment.
At that point, you can connect to Launch and go to your property. You open the developer console and realize this action:
copy(userData.imsAccessToken)

This will copy in your clipboard the token that you will need to upload the extension.
If you continue through the different steps, it will provide you with the id of the extension created.
You will need to keep that ID when you want to release the extension itself.
Tip : You can use the –verbose option when you upload to better identify the potential issues.
Tip2 : Common issue is that you don’t have the developer permission to develop the extension. Therefore, you received a 403 status.
You will then have the possibility to install the Extension in your own Launch Property.

Test on your Website
You would need to install the installation and configure everything so your extension works properly.
Once you have realized this action, you can paste the Launch library code to test the behavior of your js files.

On this series, you may want to look at those articles :
| Article | Content |
| Introdcution to Adobe Launch & Extension Creation | This posts covers the basic of what you need to know in order to start with this series of articles. |
| Architecture and dependencies within modules | This posts covers the architectures and how the different modules are linked between each others |
| Global Extension Configuration | This article explains how to set up your configuration HTML file. It is the core configuration module of your extension. |
| Event type module | This article will show you how to build an event module. Every module will have a configuration part (HTML) and wrapper(JS). |
| Condition module | This article will show you how to build a condition module. |
| Action module | This post will be related to the action module and how to build it. We will also see how you can actually import some cool feature of the launch library. |
| Data Element module | This article will be developing the possibilities of the Data Element module |
| Shared module | This article will focus on the shared functionality that you can write and share with other extension developpers to used. We will also used a feature shared from Adobe Analytics to show you how to use it. |
| Other features | The other features that are related to Launch Extension. I will cover additional (and important) information there. |
| Testing your extension | How do I debug my Extension ? |
| Releasing and updating your Extension | How do I publish my Extension into Launch ? And after, how do you update it ? |