On this article I will try to describe how Adobe Analytics actually works with segments and try to clarify some misconceptions that users usually have with Adobe Analytics segmentation. I won’t re-create the Adobe Analytics documentation, which is quite extensive and I feel really good on explaining the theory.
Segmentation in Adobe Analytics is one of the most difficult and powerful feature. It helps you to realize almost any analysis. However it comes with a large amount of misconception and unnatural logic. I wanted to realize an article that include tips to avoid the most common ones but at 3/4 of my writing, I realized that this article would have been too long to read for anybody. So I split it in 2 and here comes the first part. (second part here)
First, I recommend to read the official documentation that Adobe provides regarding the segmentation if you never did it : https://docs.adobe.com/help/en/analytics/components/segmentation/seg-home.html
This documentation is extremely abundant with lots of articles, videos and schema to make you understand the different possibilities of the Adobe Analytics segmentation.
Segments don’t return user data
One of the first misconceptions is that your segments understand that you want to return a user journey data or part of the user journey data.
This is unfortunately not true and you need to imagine Adobe Analytics segmentation as a way to directly request the Adobe Analytics data base rows with some very particulars contexts.
The global context is that Adobe Analytics verifies the conditions of your segments depending on the scope of your segment:
- Hit: Adobe includes all hits for which your condition is true.
- Visit: Adobe includes all the hits of the visits if your condition is true during the visit.
- Visitor: Adobe checks that your condition is true at some point during your visitor lifetime.
The first important specification to know is to define what is a Hit.
Hit ~= Server Request
A hit is almost equivalent to a server request. We can say that a Hit is a server request but it is also more than that.
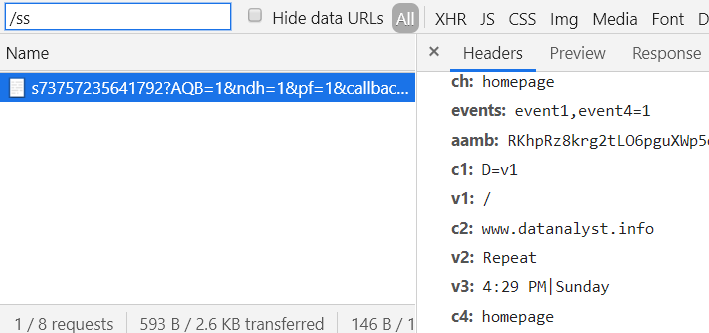
A server request is what you receive when a user sends a Page View or a Custom Link request.

Adobe is just checking if your condition exist in the context of your Hit.
Things get a bit more complicated starting that point.
As you can imagine, the information present in your request are obviously going to be checked for the condition. If I would check for “eVar1 == /”, then this hit would be returned from my segment.
However, information that are not present in that server request can be true for that Hit.
How is that possible ?
Variables scopes
This is where the variables scopes are important and we need to go a level deeper on your segmentation understanding.
Adobe provides 2 different types of dimension on your implementation.
- Props: They are often called “traffic variables”, they only have one expiration setup; hit based.
They are only present on your request life time and if you do not send it with other requests, they won’t be attached to these requests.
In other words, it is not possible to correlate a prop value with another dimension or event if it wasn’t send at the same time. - eVars: They are called “conversion variables”, they have different expiration setup possible and this is where the confusion and possible problems come. You can set an eVar for a Hit or for a Visit or a Visitor.
Therefore it will be possible to have information about an event, even if the eVar was set previously to that event.
It is said that eVar can create subrelations.
The segment with a “Hit” scope will return everything that is associated to the hits and these requests to the database will be realized on the processed database. Consequently the eVars will be associated to all of the Hits depending the expiration set to these eVars.
This is where you should know your Solution Design Reference and how the different eVars and Props are set. This can easily confuse users because they are selecting Hit based segment and get more data than what they would like to retrieve.
Also it gives credit back to props. Lots of the advanced users don’t see any use for props but they allow an easy setup for some dimensions that you will always have on your website (path, language, category). Of course, the props are limited to 100 characters (vs 250 for eVars) but they also have this advantage that a prop segment on Hit based will always return the expected values, if you understand what Hit based mean.
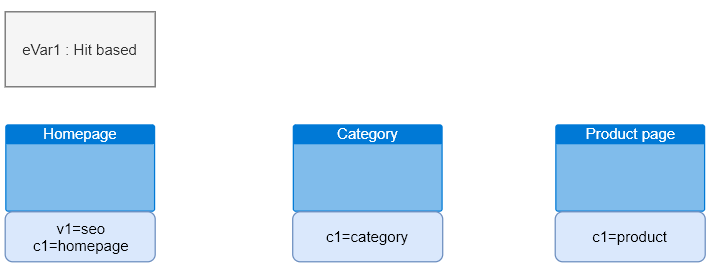
Let’s do a simple schema for illustrating this example.
To better understand the example, I have some explanations:
Imagine that our website only have one visitor and he realizes the following path.
We have set the eVar1 to be hit based.

I will use a naming convention for the segments (and I recommend you to adopt one if you didn’t do it yet).
It will look like this:
Website [Scope] Whatever this is doing (-after or before)
This translate to these examples:
- WebsiteA [H] Homepage only : Hit based segment on my website A to view Homepage
- FR [V] Orders : Visit based on my French Website(s) and realize an oder.
From the example above, we can create these 2 segments and they will return these data for my visitor.
| Segments | Visitors | Visits | Page Views |
| All [H] eVar1 seo | 1 | 1 | 1 |
| All [H] prop1 homepage | 1 | 1 | 1 |
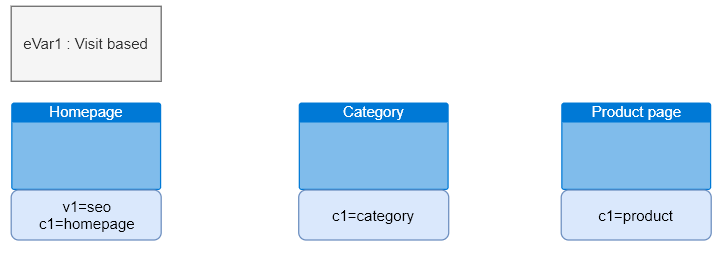
Now imagine that I have this setup

The same segments will provide me these results
| Segments | Visitors | Visits | Page Views |
| All [H] eVar1 seo | 1 | 1 | 3 |
| All [H] prop1 homepage | 1 | 1 | 1 |
I hope that illustrate exactly on how the Segment will work depending on your variable scope.
Understanding and remembering your Solution Design Reference will greatly help your analysis.
Visit scope segments
Visit scope segments are returning data that match your condition any where in the visit. So the full data are going to be returned if the condition is true at any point of the visit.
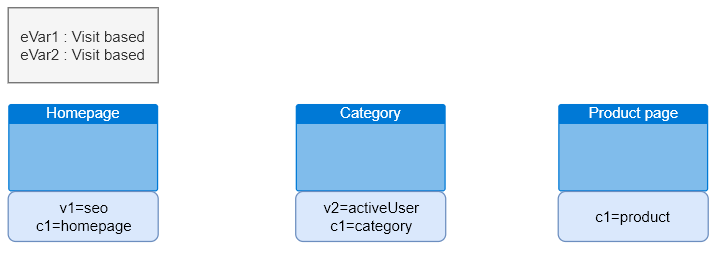
Considering the following journey:

| Segments | Visitors | Visits | Page Views |
| All [V] eVar2 active user | 1 | 1 | 3 |
| All [H] eVar2 active user | 1 | 1 | 2 |
As you can see the Visit based segment will return me the full number of page views visited. Be careful that the same type of scope variable issue may arise if you have some eVars set for Visitor or for a certain number of days.
I guess that this one is quite easy if you understand the principles that apply on the Hit based segments.
Visitor scope segments
As you can guess the visitor scope segments are returning all the data as long as your condition is true… within the time-frame selected in your Workspace report (I assume that you are using Workspace for your analysis).
This kind of segment is very useful when you when you want to analyze your full visitor behavior and which attribute is most common for specific visitor types.
However it can be tricky to analyze as you may want to create additional segments for the different visit behavior.
Exclusions
What of the mistake or misconception that I see is about condition of exclusion in the segment, especially regarding the condition “doesn’t exist” and for visit based segment.
It has a direct relationship with what I explained before and one can say a direct implication of the way that segments work.
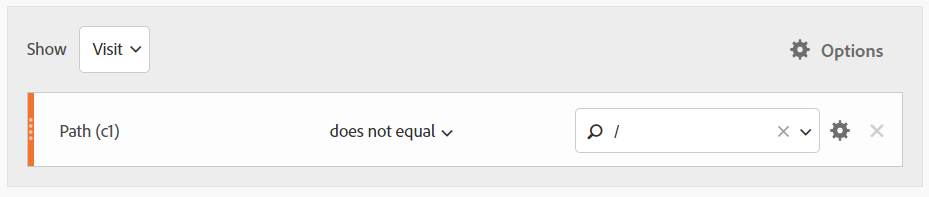
Doesn’t equal
One of the way adobe analytics user remove people that has realize a specific action or event is to use the “doesn’t equal” condition.
It is tempting that you exclude those visits so you have clean data to compare the one that has realize something versus the one that didn’t realize it (equals).
Here is an example of such segment :

This is wrong !
As I explained before, the segments are evaluating the condition hit by hit and it is the same way with the exclusions.
Remember the Visit based segment explanation I have given :
– Visit: Adobe includes all the hits of the visits if your condition is true during the visit.
What the above segment is doing is :
“Include all hits if during the visit path doesn’t equal /”
The Adobe Analytics users are often thinking that the segment will understand exclusion intentionally but it doesn’t it always apply the same logic. Which can be a bit tricky.
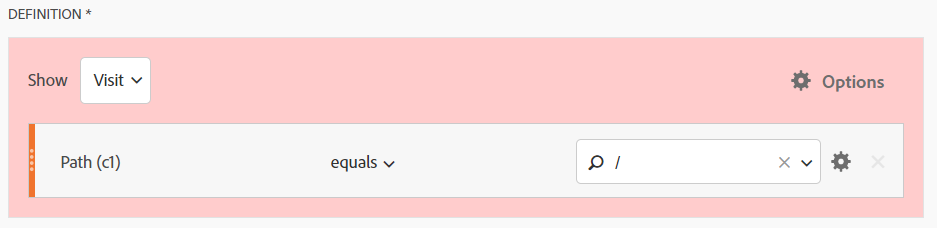
Real exclusion
If you wish to exclude the whole visit data from a segment you need to use the exclusion option of a segment.
You create a segment with a condition that matches the population you want to exclude and you exclude them through the exclude option that Adobe provides.
Here is how the segment should look like:

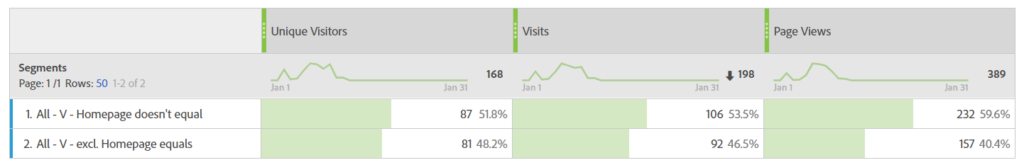
I give you the tip now but I will repeat it later, in order to verify that, you can run some tests. Actually, you should (almost) always run some tests when you are setting some segments.
That will ensure that your segment is doing what you want it to do.
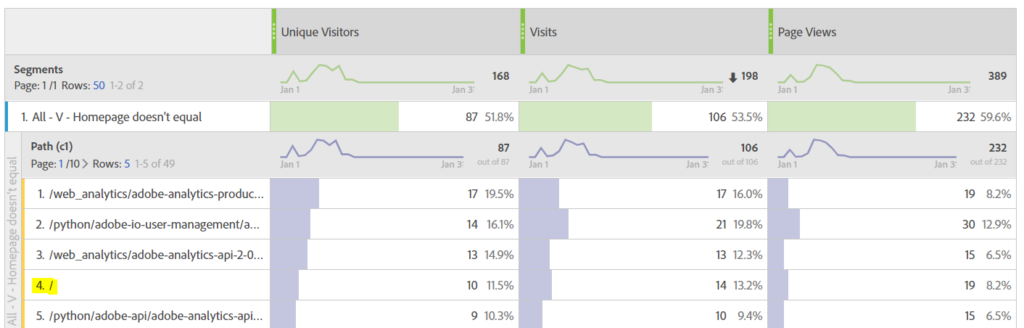
Here is the comparison of the segment data :

As you can see the doesn’t equal include more Unique Visitors, visits and page views. This is because they are still including people that have seen the homepage but not only. It exists user that have seen the Homepage and other pages. Therefore, the condition is matched and it returns all the visit data for these users.

I hope that this was clear for you to understand how the exclusion are working for Adobe Analytics. You can imagine that this is the same principle that applies for Visitor based segments.
This ends the first part of my tips to avoid common error in Adobe Analytics segmentation.
A second article to follow this one.
Very good explanation of segments. It takes a while to get your head around them. I suggest you next explain complex segments, with multiple and nested container.
I hope you have seen the part 2 🙂
Excellent explanation and very helpful! You answered my questions that I confused with and asked my teacher in Adobe analysis training. Thanks!